I help businesses create a complete brand identity that truly resonates with their customers.
From the logo and brand guidelines to the website, I offer a cohesive user experience from A to Z.

My latest projects
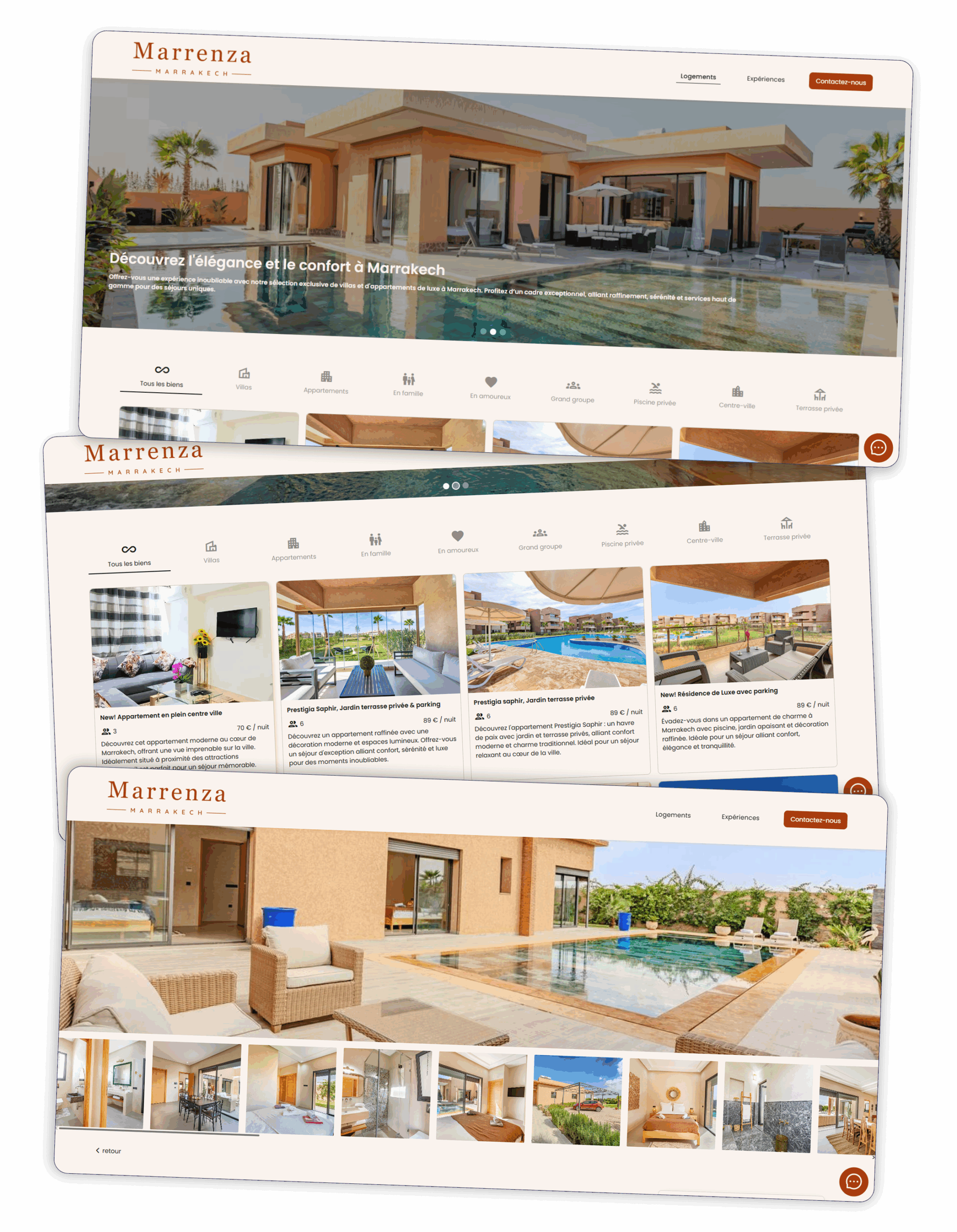
Marrenza
Transforming a scattered digital presence into a premium booking experience.
Marrenza is a luxury concierge service in Marrakech.
Their digital presence was limited to an Airbnb listing and an outdated site, lacking both visual appeal and functional clarity. I redesigned the UX for fast navigation, clear access to services, villas and pricing, all in a minimalist aesthetic with Moroccan keys.
The new website becomes their premium and autonomous channel for reservations and customer requests, gradually replacing Airbnb and manual management.

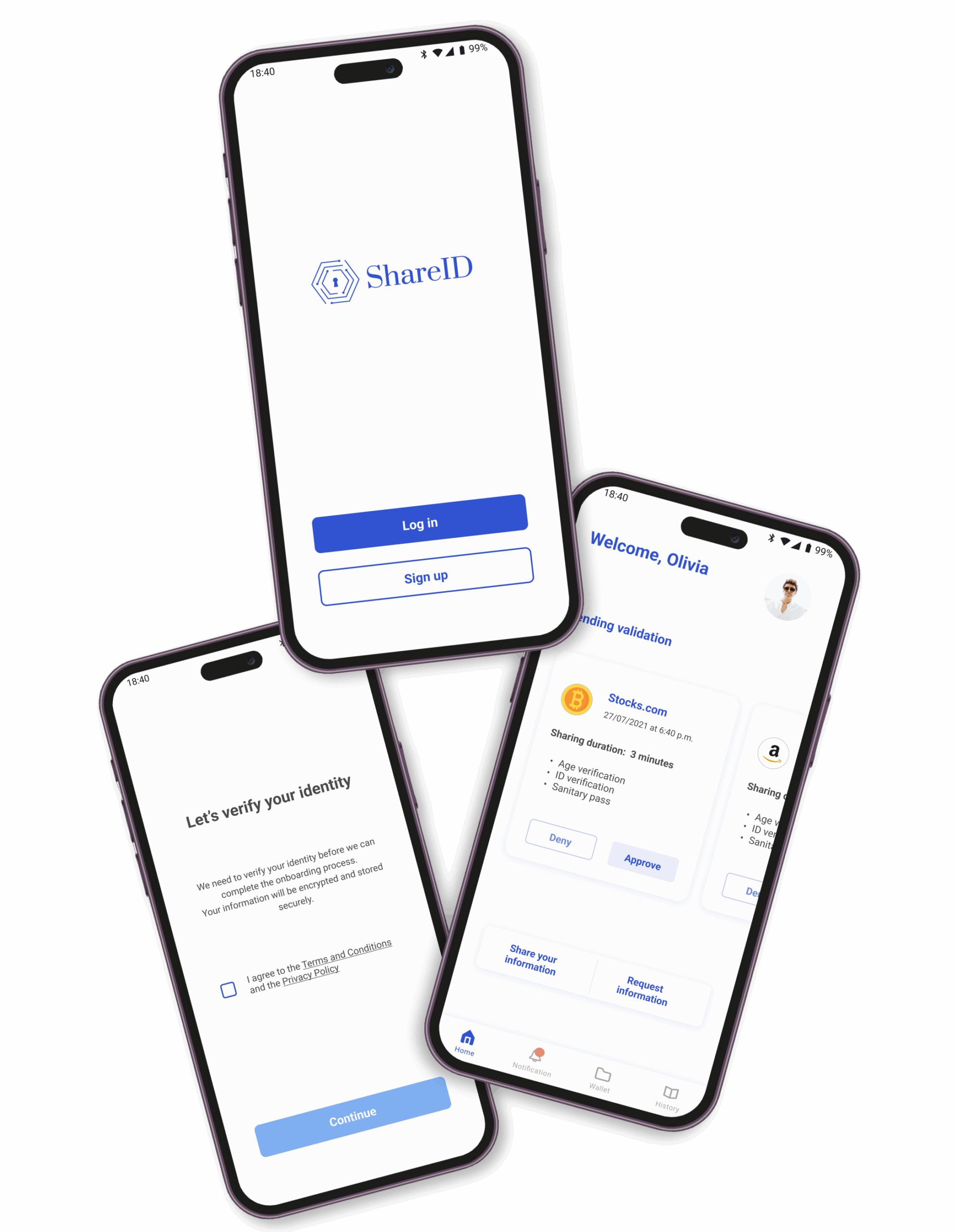
ShareID
How do you make users feel safe while sharing their identity online? With ShareID, I designed a seamless experience that transforms verification into a moment of trust not friction.
ShareID is a French mobile app for secure, password-free identity verification via facial recognition.
I designed a unified flow: guided onboarding, a clear dashboard (history, time-limited access) and reassuring micro-interactions, all wrapped in a clean visual identity (Roboto / Prata, muted palette, security cues).
The high-fidelity prototype showcases a seamless experience, letting users share only what's needed and giving businesses a reliable channel for account creation, rentals or investments.

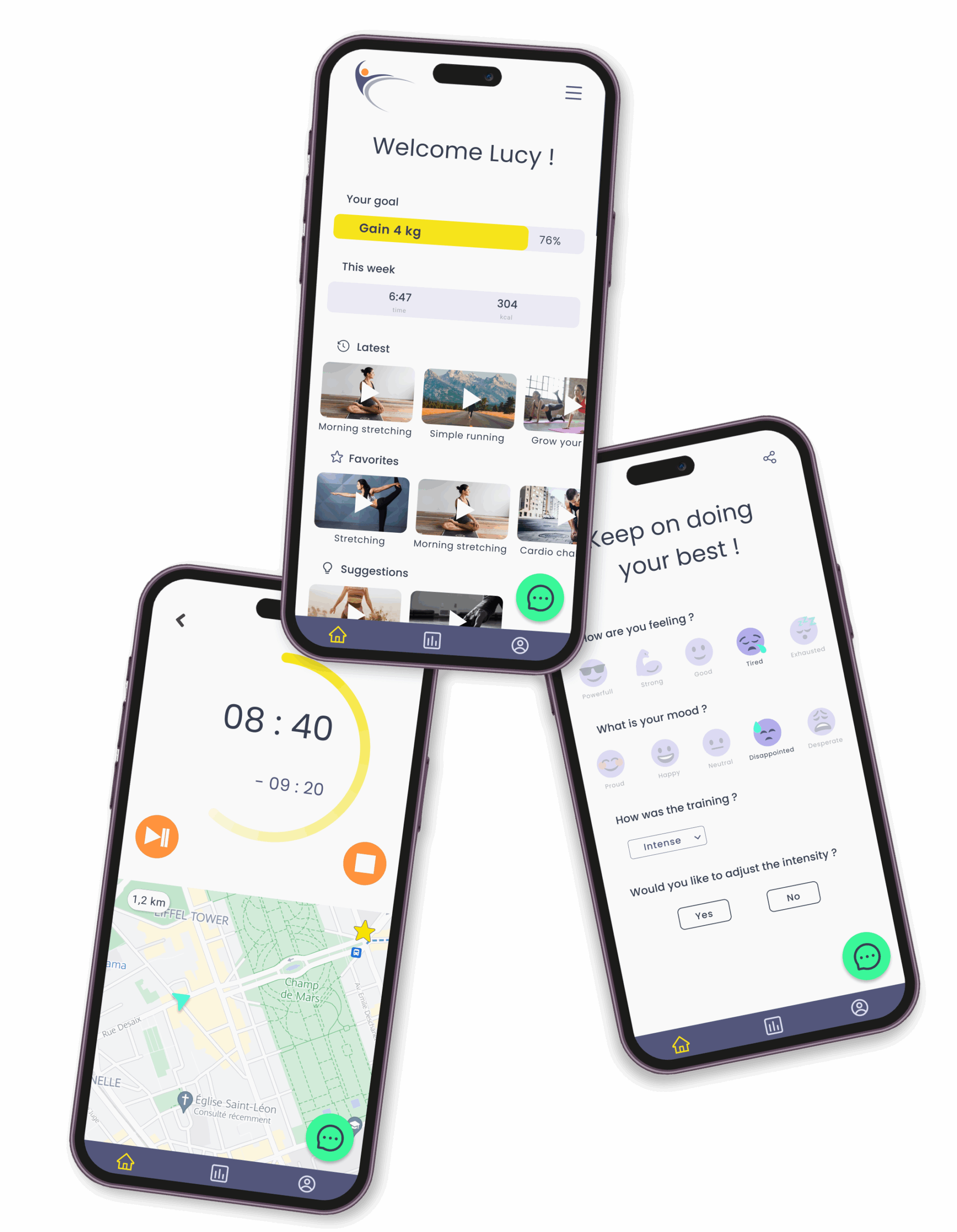
Tr'active: A Wellness Apps
Designing a smarter approach to wellness tracking. Tractive offers a seamless, user-first experience that turns health data into meaningful daily insights.
Tr'active is a native Android wellness app for tracking activity and boosting motivation via coach sharing.
I designed a streamlined flow: a skill-based activity menu, personalized profiles, mood-logged progress dashboard, and seamless coach interactions, all in a vibrant, intuitive UI.
The high-fidelity Figma prototype, delivered in one week, received positive feedback for its engaging design and potential to support lasting healthy habits.

My skills
Design
- UI Design (Web & Mobile)
- Design Systems
- Responsive Design
- Prototyping
- Typography & Color Harmony
- Brand Identity & Art Direction
UX & Design Thinking
- Wireframing & User Flows
- User Research & Personas
- UX Writing
- Usability Testing
- Conversion Optimization
- Accessibility (WCAG Basics)
Web
- HTML / CSS
- WebCMS
- Basic JavaScript
- Vibe Coding
Software & Web CMS
- Figma
- Illustrator
- Photoshop
- Adobe XD
- WordPress
- Elementor
- Lodgify Website